Визуализация данных и информации
Эту статью, возможно, нужно подчистить. Она была объединена с Информационной визуализацией . |

| Часть серии по статистике |
| Визуализация данных и информации |
|---|
| Основные размеры |
| Важные фигуры |
| Типы графической информации |
| Похожие темы |
Визуализация данных и информации ( data viz/vis или info viz/vis ) [2] — это практика проектирования и создания простых в общении и понятных графических или визуальных представлений большого количества [3] сложных количественных и качественных данных и информации с помощью статических, динамических или интерактивных визуальных элементов. Обычно основанные на данных и информации, собранных из определенной области знаний , эти визуализации предназначены для более широкой аудитории, чтобы помочь им визуально исследовать и обнаруживать, быстро понимать, интерпретировать и получать важные сведения о трудно идентифицируемых структурах, отношениях, корреляциях, локальных и глобальных закономерностях, тенденциях, вариациях, постоянстве, кластерах, выбросах и необычных группировках в данных ( исследовательская визуализация ). [4] [5] [6] Когда они предназначены для широкой публики ( массовая коммуникация ) для передачи краткой версии известной, конкретной информации в ясной и увлекательной манере ( презентационная или пояснительная визуализация ), [4] их обычно называют информационной графикой .
Визуализация данных связана с представлением наборов в первую очередь количественных необработанных данных в схематической форме с использованием изображений. Визуальные форматы, используемые в визуализации данных, включают диаграммы и графики (например , круговые диаграммы , столбчатые диаграммы , линейные диаграммы , диаграммы с областями , конусные диаграммы, пирамидальные диаграммы, кольцевые диаграммы , гистограммы , спектрограммы , когортные диаграммы, каскадные диаграммы , воронкообразные диаграммы , маркированные диаграммы и т. д.), диаграммы , графики (например, диаграммы рассеяния , графики распределения, диаграммы типа «ящик с усами» ), геопространственные карты (например, карты пропорциональных символов , карты хороплет , карты изоплет и тепловые карты ), рисунки, корреляционные матрицы , процентные индикаторы и т. д., которые иногда можно объединить в панель инструментов .
Визуализация информации , с другой стороны, имеет дело с множественными, крупномасштабными и сложными наборами данных, которые содержат количественные (числовые) данные, а также качественные (нечисловые, т. е. вербальные или графические) и в первую очередь абстрактную информацию, и ее цель состоит в том, чтобы добавить ценность необработанным данным, улучшить понимание зрителей, усилить их познание и помочь им получить понимание и принять решения, когда они перемещаются и взаимодействуют с графическим дисплеем, поддерживаемым компьютером. Визуальные инструменты, используемые в визуализации информации, включают карты для данных на основе местоположения; иерархические [7] организации данных, такие как древовидные карты , радиальные_деревья и другие древовидные_структуры ; отображения, которые расставляют приоритеты отношений (Heer et al. 2010), такие как диаграммы Сэнки , сетевые диаграммы , диаграммы Венна , интеллект-карты , семантические сети , диаграммы сущностей-связей ; блок-схемы , временные шкалы и т. д.
Новые технологии, такие как виртуальная , дополненная и смешанная реальность, обладают потенциалом сделать визуализацию информации более захватывающей, интуитивно понятной, интерактивной и легко управляемой и, таким образом, улучшить визуальное восприятие и познание пользователя . [8] В визуализации данных и информации цель состоит в графическом представлении и исследовании абстрактных, нефизических и непространственных данных, собранных из баз данных , информационных систем , файловых систем , документов , бизнес-данных и т. д. ( презентационная и исследовательская визуализация ), что отличается от области научной визуализации , где цель состоит в том, чтобы визуализировать реалистичные изображения на основе физических и пространственных научных данных для подтверждения или опровержения гипотез ( подтверждающая визуализация ). [9]
Эффективная визуализация данных правильно получена, контекстуализирована, проста и не перегружена. Базовые данные точны и актуальны, чтобы гарантировать надежность идей. Графические элементы хорошо подобраны для заданных наборов данных и эстетически привлекательны, с формами, цветами и другими визуальными элементами, используемыми намеренно осмысленно и не отвлекая. Визуальные элементы сопровождаются вспомогательными текстами (метками и заголовками). Эти вербальные и графические компоненты дополняют друг друга, обеспечивая четкое, быстрое и запоминающееся понимание. Эффективная визуализация информации учитывает потребности и проблемы, а также уровень знаний целевой аудитории, намеренно направляя ее к предполагаемому выводу. [10] [3] Такая эффективная визуализация может использоваться не только для передачи специализированных, сложных, основанных на больших данных идей более широкой группе нетехнической аудитории визуально привлекательным, увлекательным и доступным образом, но также и для экспертов в предметной области и руководителей для принятия решений, мониторинга производительности, генерации новых идей и стимулирования исследований. [10] [4] Кроме того, специалисты по обработке данных, аналитики данных и специалисты по добыче данных используют визуализацию данных для проверки качества данных, поиска ошибок, необычных пробелов и пропущенных значений в данных, очистки данных, изучения структур и особенностей данных и оценки результатов моделей, управляемых данными. [4] В бизнесе визуализация данных и информации может составлять часть повествования данных , где они сочетаются с последовательной повествовательной структурой или сюжетной линией для контекстуализации проанализированных данных и четкого и запоминающегося сообщения информации, полученной в результате анализа данных, с целью убедить аудиторию принять решение или предпринять действие для создания деловой ценности . [3] [11] Это можно противопоставить области статистической графики , где сложные статистические данные передаются графически точным и точным образом между исследователями и аналитиками, обладающими статистическими знаниями, чтобы помочь им выполнить исследовательский анализ данных или передать результаты такого анализа, где визуальная привлекательность, привлечение внимания к определенной проблеме и повествование не так важны. [12]
Область визуализации данных и информации носит междисциплинарный характер, поскольку она включает в себя принципы, найденные в дисциплинах описательной статистики (еще в 18 веке), [13] визуальной коммуникации , графического дизайна , когнитивной науки и, в последнее время, интерактивной компьютерной графики и взаимодействия человека с компьютером . [14] Поскольку эффективная визуализация требует навыков проектирования, статистических навыков и навыков вычисления, такие авторы, как Гершон и Пейдж, утверждают, что это одновременно и искусство, и наука. [15] Соседняя область визуальной аналитики объединяет статистический анализ данных, визуализацию данных и информации и человеческое аналитическое мышление через интерактивные визуальные интерфейсы, чтобы помочь людям-пользователям делать выводы, получать действенные идеи и принимать обоснованные решения, которые в противном случае компьютерам было бы трудно сделать.
Исследования того, как люди читают и неправильно читают различные типы визуализаций, помогают определить, какие типы и особенности визуализаций наиболее понятны и эффективны для передачи информации. [16] [17] С другой стороны, непреднамеренно плохие или намеренно вводящие в заблуждение и обманчивые визуализации ( дезинформативная визуализация ) могут функционировать как мощные инструменты, которые распространяют дезинформацию , манипулируют общественным восприятием и отвлекают общественное мнение в сторону определенной повестки дня. [18] Таким образом, грамотность визуализации данных стала важным компонентом грамотности данных и информации в информационную эпоху, подобно тому, как текстовая , математическая и визуальная грамотность играли роли в прошлом. [19]
Обзор


Область визуализации данных и информации возникла «из исследований взаимодействия человека и компьютера , компьютерной науки , графики , визуального дизайна , психологии и бизнес-методов . Она все чаще применяется как важнейший компонент в научных исследованиях, цифровых библиотеках , интеллектуальном анализе данных , финансовом анализе данных, маркетинговых исследованиях, контроле производства и разработке лекарственных препаратов ». [20]
Визуализация данных и информации предполагает, что «визуальные представления и методы взаимодействия используют преимущества широкого диапазона пропускания человеческого глаза в разум, чтобы позволить пользователям видеть, исследовать и понимать большие объемы информации одновременно. Визуализация информации сосредоточена на создании подходов для передачи абстрактной информации интуитивными способами». [21]
Анализ данных является неотъемлемой частью всех прикладных исследований и решения проблем в промышленности. Наиболее фундаментальными подходами к анализу данных являются визуализация (гистограммы, диаграммы рассеяния, поверхностные диаграммы, древовидные карты, диаграммы параллельных координат и т. д.), статистика ( проверка гипотез , регрессия , PCA и т. д.), интеллектуальный анализ данных ( интеллектуальный анализ ассоциаций и т. д.) и методы машинного обучения ( кластеризация , классификация , деревья решений и т. д.). Среди этих подходов визуализация информации или визуальный анализ данных наиболее зависимы от когнитивных навыков аналитиков-людей и позволяют обнаруживать неструктурированные действенные идеи, которые ограничены только человеческим воображением и креативностью. Аналитику не нужно изучать какие-либо сложные методы, чтобы иметь возможность интерпретировать визуализации данных. Визуализация информации также является схемой генерации гипотез, которая может быть и обычно сопровождается более аналитическим или формальным анализом, таким как статистическая проверка гипотез.
Для четкой и эффективной передачи информации визуализация данных использует статистические графики , графики , информационные графики и другие инструменты. Числовые данные могут быть закодированы с использованием точек, линий или полос, чтобы визуально передать количественное сообщение. [22] Эффективная визуализация помогает пользователям анализировать и рассуждать о данных и доказательствах. [23] Она делает сложные данные более доступными, понятными и удобными для использования, но также может быть упрощенной. [24] У пользователей могут быть определенные аналитические задачи, такие как проведение сравнений или понимание причинно-следственной связи , и принцип проектирования графики (т. е. показ сравнений или показ причинно-следственной связи) следует за задачей. Таблицы обычно используются, когда пользователи будут искать определенное измерение, в то время как диаграммы различных типов используются для отображения закономерностей или взаимосвязей в данных для одной или нескольких переменных.
Визуализация данных относится к методам, используемым для передачи данных или информации путем кодирования их в виде визуальных объектов (например, точек, линий или полос), содержащихся в графиках. Цель состоит в том, чтобы четко и эффективно передавать информацию пользователям. Это один из шагов в анализе данных или науке о данных . По словам Виталия Фридмана (2008), «главная цель визуализации данных состоит в том, чтобы четко и эффективно передавать информацию с помощью графических средств. Это не означает, что визуализация данных должна выглядеть скучно, чтобы быть функциональной, или чрезвычайно сложной, чтобы выглядеть красивой. Для эффективной передачи идей эстетическая форма и функциональность должны идти рука об руку, обеспечивая понимание довольно разреженного и сложного набора данных путем передачи его ключевых аспектов более интуитивно понятным способом. Однако дизайнерам часто не удается достичь баланса между формой и функцией, создавая великолепные визуализации данных, которые не служат своей главной цели — передаче информации». [25]
Действительно, Фернанда Виегас и Мартин М. Ваттенберг предположили, что идеальная визуализация должна не только четко доносить информацию, но и стимулировать вовлеченность и внимание зрителя. [26]
Визуализация данных тесно связана с информационной графикой , визуализацией информации , научной визуализацией , разведывательным анализом данных и статистической графикой . В новом тысячелетии визуализация данных стала активной областью исследований, обучения и развития. Согласно Посту и др. (2002), она объединила научную и информационную визуализацию. [27]
В коммерческой среде визуализацию данных часто называют панелями мониторинга . Инфографика — еще одна очень распространенная форма визуализации данных.
Принципы
Характеристики эффективных графических дисплеев
Наибольшая ценность картины заключается в том, что она заставляет нас замечать то, чего мы никогда не ожидали увидеть.
Эдвард Тафти объяснил, что пользователи информационных дисплеев выполняют определенные аналитические задачи , такие как проведение сравнений. Принцип дизайна информационной графики должен поддерживать аналитическую задачу. [29] Как показывают Уильям Кливленд и Роберт Макгилл, различные графические элементы выполняют это более или менее эффективно. Например, точечные диаграммы и столбчатые диаграммы превосходят круговые диаграммы. [30]
В своей книге 1983 года «Визуальное отображение количественной информации » [31] Эдвард Тафти определяет «графические отображения» и принципы эффективного графического отображения в следующем отрывке: «Совершенство в статистической графике заключается в сложных идеях, переданных с ясностью, точностью и эффективностью. Графические отображения должны:
- показать данные
- побудить зрителя задуматься о сути, а не о методологии, графическом дизайне, технологии графического производства или о чем-то еще
- избегайте искажения того, что говорят данные
- представить много чисел в небольшом пространстве
- сделать большие наборы данных согласованными
- поощрять глаз сравнивать различные фрагменты данных
- раскрывать данные на нескольких уровнях детализации: от общего обзора до тонкой структуры
- служить достаточно ясной цели: описанию, исследованию, табулированию или оформлению
- быть тесно интегрированы со статистическими и вербальными описаниями набора данных.
Графика раскрывает данные. Действительно, графика может быть более точной и показательной, чем обычные статистические вычисления." [32]
Например, диаграмма Минара показывает потери, понесенные армией Наполеона в период 1812–1813 годов. На график нанесены шесть переменных: размер армии, ее местоположение на двумерной поверхности (x и y), время, направление движения и температура. Ширина линии иллюстрирует сравнение (размер армии в определенные моменты времени), в то время как ось температуры указывает на причину изменения размера армии. Это многомерное отображение на двумерной поверхности рассказывает историю, которую можно понять немедленно, одновременно идентифицируя исходные данные для создания достоверности. Тафти писал в 1983 году, что: «Это вполне может быть лучшим статистическим графиком, когда-либо нарисованным». [32]
Неприменение этих принципов может привести к вводящим в заблуждение графикам , искажению сообщения или поддержке ошибочного вывода. По словам Тафти, графическим мусором называют постороннее внутреннее оформление графики, которое не усиливает сообщение, или необоснованные трехмерные или перспективные эффекты. Ненужное отделение пояснительного ключа от самого изображения, требующее, чтобы взгляд перемещался туда и обратно от изображения к ключу, является формой «административного мусора». Соотношение «данных к чернилам» должно быть максимизировано, стирая чернила, не относящиеся к данным, где это возможно. [32]
Бюджетное управление Конгресса США обобщило несколько лучших практик для графических представлений в презентации в июне 2014 года. К ним относятся: a) Знание своей аудитории; b) Разработка графики, которая может существовать отдельно от контекста отчета; и c) Разработка графики, которая передает ключевые сообщения в отчете. [33]
Полезные критерии для визуализации данных или информации включают в себя: [34]
- Он основан на (невизуальных) данных, то есть визуализация данных/информации не является обработкой изображений и коллажем;
- Он создает изображение, в частности, изображение играет основную роль в передаче смысла и не является иллюстрацией, сопровождающей данные в текстовой форме; и
- Результат читаем.
Удобочитаемость означает, что зритель может понять базовые данные, например, сравнивая пропорционально размерные визуальные элементы для сравнения их соответствующих значений данных; или используя легенду для декодирования карты, например, идентифицируя цветные регионы на климатической карте для считывания температуры в этом месте. Для наибольшей эффективности и простоты дизайна и пользовательского опыта эта удобочитаемость улучшается за счет использования биективного отображения в этом дизайне элементов изображения - где отображение репрезентативного элемента на переменную данных является уникальным. [35]
Косара (2007) [34] также определяет необходимость визуализации быть «узнаваемой как визуализация и не казаться чем-то другим». Он также утверждает, что узнаваемость и читаемость не всегда требуются во всех типах визуализации, например, «информативное искусство» (которое все равно будет соответствовать всем трем вышеуказанным критериям, но может не выглядеть как визуализация) или «художественная визуализация» (которая аналогичным образом все еще основана на невизуальных данных для создания изображения, но может не быть читаемой или узнаваемой).
Количественные сообщения

Автор Стивен Фью описал восемь типов количественных сообщений, которые пользователи могут попытаться понять или передать на основе набора данных, а также связанных с ними графиков, используемых для помощи в передаче сообщения:
- Временной ряд: фиксируется одна переменная за определенный период времени, например, уровень безработицы или показатели температуры за 10-летний период. Для демонстрации тенденции с течением времени можно использовать линейный график .
- Ранжирование: Категориальные подразделения ранжируются в порядке возрастания или убывания, например, рейтинг эффективности продаж ( мера ) по продавцам ( категория , где каждый продавец — это категориальное подразделение ) в течение одного периода. Для отображения сравнения по продавцам можно использовать столбчатую диаграмму .
- Часть к целому: Категориальные подразделения измеряются как отношение к целому (т. е. процент от 100%). Круговая диаграмма или столбчатая диаграмма могут отображать сравнение соотношений, например, доли рынка, представляемой конкурентами на рынке.
- Отклонение: Категориальные подразделения сравниваются с эталоном, например, сравнение фактических и бюджетных расходов для нескольких отделов компании за определенный период времени. Столбчатая диаграмма может показать сравнение фактической и эталонной суммы.
- Частотное распределение: показывает количество наблюдений определенной переменной для заданного интервала, например, количество лет, в течение которых доходность фондового рынка находится в интервалах, например, 0–10%, 11–20% и т. д. Для этого анализа можно использовать гистограмму , тип столбчатой диаграммы. Диаграмма ящиков помогает визуализировать ключевые статистические данные о распределении, такие как медиана, квартили, выбросы и т. д.
- Корреляция: Сравнение между наблюдениями, представленными двумя переменными (X,Y), чтобы определить, имеют ли они тенденцию двигаться в одном или противоположных направлениях. Например, построение графика безработицы (X) и инфляции (Y) для выборки месяцев. Для этого сообщения обычно используется диаграмма рассеяния .
- Номинальное сравнение: сравнение категориальных подразделений без определенного порядка, например, объем продаж по коду продукта. Для этого сравнения можно использовать столбчатую диаграмму.
- Географический или геопространственный : сравнение переменной на карте или макете, например, уровень безработицы по штату или количество людей на разных этажах здания. Картограмма — типичный используемый графический элемент. [22] [37]
Аналитики, просматривающие набор данных, могут рассмотреть, применимы ли некоторые или все сообщения и графические типы выше к их задаче и аудитории. Процесс проб и ошибок для выявления значимых связей и сообщений в данных является частью разведочного анализа данных .
Визуальное восприятие и визуализация данных
Человек может легко различать различия в длине линии, форме, ориентации, расстояниях и цвете (оттенке) без значительных усилий по обработке; это называется « предвнимательными атрибутами ». Например, может потребоваться значительное время и усилия («внимательная обработка»), чтобы определить, сколько раз цифра «5» появляется в ряду чисел; но если эта цифра отличается по размеру, ориентации или цвету, примеры этой цифры можно быстро заметить с помощью предвнимательной обработки. [38]
Убедительная графика использует преимущества предварительной обработки и атрибутов, а также относительной силы этих атрибутов. Например, поскольку люди могут легче обрабатывать различия в длине линии, чем в площади поверхности, может быть более эффективным использовать столбчатую диаграмму (которая использует преимущество длины линии для отображения сравнения), а не круговые диаграммы (которые используют площадь поверхности для отображения сравнения). [38]
Человеческое восприятие/познание и визуализация данных
Почти все визуализации данных создаются для потребления человеком. Знание человеческого восприятия и познания необходимо при разработке интуитивных визуализаций. [39] Познание относится к процессам в людях, таким как восприятие, внимание, обучение, память, мышление, формирование концепций, чтение и решение проблем. [40] Человеческая визуальная обработка эффективна при обнаружении изменений и проведении сравнений между количествами, размерами, формами и вариациями яркости. Когда свойства символических данных сопоставляются с визуальными свойствами, люди могут эффективно просматривать большие объемы данных. По оценкам, 2/3 нейронов мозга могут быть вовлечены в визуальную обработку. Правильная визуализация обеспечивает другой подход для показа потенциальных связей, отношений и т. д., которые не так очевидны в невизуализированных количественных данных. Визуализация может стать средством исследования данных .
Исследования показали, что люди в среднем использовали на 19% меньше когнитивных ресурсов и на 4,5% лучше вспоминали детали при сравнении визуализации данных с текстом. [41]
История

Современное изучение визуализации началось с компьютерной графики , которая «с самого начала использовалась для изучения научных проблем. Однако на раннем этапе недостаток графической мощности часто ограничивал ее полезность. Недавнее внимание к визуализации началось в 1987 году со специального выпуска Computer Graphics on Visualization in Scientific Computing . С тех пор было проведено несколько конференций и семинаров, совместно спонсируемых IEEE Computer Society и ACM SIGGRAPH ». [42] Они были посвящены общим темам визуализации данных , визуализации информации и научной визуализации , а также более конкретным областям, таким как объемная визуализация . В 1786 году Уильям Плейфэр опубликовал первую презентационную графику.


Не существует всеобъемлющей «истории» визуализации данных. Не существует отчетов, которые охватывают все развитие визуального мышления и визуального представления данных и которые сопоставляют вклады разрозненных дисциплин. [43] Майкл Френдли и Дэниел Дж. Денис из Йоркского университета занимаются проектом, который пытается предоставить всеобъемлющую историю визуализации. Вопреки общему мнению, визуализация данных не является современной разработкой. С доисторических времен звездные данные или информация, такая как местоположение звезд, визуализировались на стенах пещер (например, тех, которые были найдены в пещере Ласко на юге Франции) с эпохи плейстоцена . [44] Физические артефакты, такие как месопотамские глиняные жетоны (5500 г. до н. э.), кипу инков (2600 г. до н. э.) и палочные диаграммы Маршалловых островов (б. д.) также можно рассматривать как визуализацию количественной информации. [45] [46]
Первая задокументированная визуализация данных может быть прослежена до 1160 г. до н. э. с помощью карты Туринского папируса , которая точно иллюстрирует распределение геологических ресурсов и предоставляет информацию о добыче этих ресурсов. [47] Такие карты можно отнести к категории тематической картографии , которая является типом визуализации данных, которая представляет и передает определенные данные и информацию посредством географической иллюстрации, разработанной для показа определенной темы, связанной с определенной географической областью. Самыми ранними задокументированными формами визуализации данных были различные тематические карты из разных культур, а также идеограммы и иероглифы, которые предоставляли и позволяли интерпретировать иллюстрированную информацию. Например, таблички с линейным письмом B из Микен обеспечивали визуализацию информации, касающейся торговли эпохи позднего бронзового века в Средиземноморье. Идея координат использовалась древнеегипетскими геодезистами при планировке городов, земные и небесные положения определялись с помощью чего-то похожего на широту и долготу, по крайней мере, к 200 г. до н. э., а картографическая проекция сферической Земли на широту и долготу, созданная Клавдием Птолемеем [ ок. 85 – ок. 165 ] в Александрии, служила эталоном вплоть до 14-го века. [47]
Изобретение бумаги и пергамента позволило дальнейшее развитие визуализаций на протяжении всей истории. На рисунке показан график 10-го или, возможно, 11-го века, который должен был быть иллюстрацией движения планет, использовавшейся в приложении к учебнику в монастырских школах. [48] График, по-видимому, должен был представлять собой график наклонов планетарных орбит как функции времени. Для этой цели зона зодиака была представлена на плоскости с горизонтальной линией, разделенной на тридцать частей, как ось времени или продольной оси. Вертикальная ось обозначает ширину зодиака. Горизонтальный масштаб, по-видимому, был выбран для каждой планеты индивидуально, поскольку периоды не могут быть согласованы. Сопроводительный текст относится только к амплитудам. Кривые, по-видимому, не связаны во времени.

К XVI веку методы и инструменты для точного наблюдения и измерения физических величин, а также географического и небесного положения были хорошо развиты (например, «квадрант стены», построенный Тихо Браге [1546–1601], покрывающий всю стену в его обсерватории). Особенно важным было развитие триангуляции и других методов для точного определения местоположения на карте. [43] Очень рано измерение времени привело ученых к разработке инновационного способа визуализации данных (например, Лоренц Кодоманн в 1596 году, Иоганнес Темпорариус в 1596 году [49] ).
Французский философ и математик Рене Декарт и Пьер де Ферма разработали аналитическую геометрию и двумерную систему координат, которые оказали сильное влияние на практические методы отображения и вычисления значений. Работы Ферма и Блеза Паскаля по статистике и теории вероятностей заложили основу того, что мы сейчас концептуализируем как данные. [43] Согласно Interaction Design Foundation, эти разработки позволили и помогли Уильяму Плейфэру , который увидел потенциал для графической передачи количественных данных, создать и разработать графические методы статистики. [39]

Во второй половине 20-го века Жак Бертен использовал количественные графики для представления информации «интуитивно, ясно, точно и эффективно» [39] .
Джон Тьюки и Эдвард Тафти раздвинули границы визуализации данных; Тьюки с его новым статистическим подходом разведочного анализа данных и Тафти с его книгой «Визуальное отображение количественной информации» проложили путь к совершенствованию методов визуализации данных для не только статистиков. С развитием технологий пришел прогресс и в визуализации данных; начиная с визуализаций, нарисованных от руки, и развиваясь в более технические приложения – включая интерактивные проекты, ведущие к программной визуализации. [50]
Такие программы, как SAS , SOFA , R , Minitab , Cornerstone и другие, позволяют визуализировать данные в области статистики. Другие приложения визуализации данных, более целенаправленные и уникальные для отдельных лиц, языки программирования, такие как D3 , Python и JavaScript, помогают сделать визуализацию количественных данных возможной. Частные школы также разработали программы для удовлетворения спроса на визуализацию данных обучения и связанных с ними библиотек программирования, включая бесплатные программы, такие как The Data Incubator , или платные программы, такие как General Assembly . [51]
Начиная с симпозиума «Data to Discovery» в 2013 году, ArtCenter College of Design, Caltech и JPL в Пасадене запустили ежегодную программу по интерактивной визуализации данных. [52] Программа задается вопросами: как интерактивная визуализация данных может помочь ученым и инженерам более эффективно исследовать свои данные? Как вычисления, дизайн и дизайн-мышление могут помочь максимизировать результаты исследований? Какие методологии наиболее эффективны для использования знаний из этих областей? Кодируя реляционную информацию с соответствующими визуальными и интерактивными характеристиками, чтобы помочь исследовать и в конечном итоге получить новое понимание данных, программа разрабатывает новые междисциплинарные подходы к сложным научным проблемам, объединяя дизайн-мышление и новейшие методы из вычислений, дизайна, ориентированного на пользователя, дизайна взаимодействия и 3D-графики.
Терминология
Визуализация данных подразумевает определенную терминологию, часть которой взята из статистики. Например, автор Стивен Фью определяет два типа данных, которые используются в сочетании для поддержки осмысленного анализа или визуализации:
- Категориальные: представляют группы объектов с определенной характеристикой. Категориальные переменные могут быть как номинальными, так и порядковыми. Номинальные переменные, например, пол, не имеют порядка между собой и, таким образом, являются номинальными. Порядковые переменные — это категории с порядком, для выборочной регистрации возрастной группы, в которую попадает человек. [53]
- Количественные: представляют измерения, такие как рост человека или температура окружающей среды. Количественные переменные могут быть как непрерывными, так и дискретными . Непрерывные переменные отражают идею о том, что измерения всегда можно сделать точнее. В то время как дискретные переменные имеют только конечное число возможностей, например, подсчет некоторых результатов или возраст, измеренный в целых годах. [53]
Различие между количественными и категориальными переменными важно, поскольку эти два типа требуют разных методов визуализации.
Двумя основными типами отображения информации являются таблицы и графики.
- Таблица содержит количественные данные , организованные в строки и столбцы с категориальными метками. Она в основном используется для поиска определенных значений. В приведенном выше примере таблица может иметь категориальные метки столбцов, представляющие имя ( качественная переменная ) и возраст ( количественная переменная ), при этом каждая строка данных представляет одного человека (выбранную экспериментальную единицу или подразделение категории ).
- График в основном используется для отображения взаимосвязей между данными и отображает значения, закодированные как визуальные объекты ( например, линии, полосы или точки). Числовые значения отображаются в области, обозначенной одной или несколькими осями . Эти оси предоставляют шкалы (количественные и категориальные), используемые для маркировки и присвоения значений визуальным объектам. Многие графики также называются диаграммами . [54]
Эпплер и Ленглер разработали «Периодическую таблицу методов визуализации», интерактивную диаграмму, отображающую различные методы визуализации данных. Она включает шесть типов методов визуализации данных: данные, информация, концепция, стратегия, метафора и соединение. [55] В «Анализе и дизайне визуализации» Тамара Манцнер пишет: «Системы визуализации на базе компьютера обеспечивают визуальное представление наборов данных, разработанных для того, чтобы помочь людям выполнять задачи более эффективно». Манцнер утверждает, что визуализация «подходит, когда необходимо расширить человеческие возможности, а не заменять людей вычислительными методами принятия решений». [56]
Методы
| Имя | Визуальные размеры | Описание / Примеры использования | |
|---|---|---|---|
 | Столбчатая диаграмма |
|
|
 · численность населения (по оси x ), · выбросы на душу населения в 1990-2018 гг. (по оси y ) и · общие выбросы (площадь как произведение значений x*y ) | Столбчатая диаграмма переменной ширины («variwide») |
|
|
 | Ортогональная (ортогональная составная) столбчатая диаграмма |
|
|
 | Гистограмма |
|
|
 | Диаграмма рассеяния (точечная диаграмма) |
|
|
 | Диаграмма рассеяния (3D) |
|
|
 | Сеть |
|
|
 | Круговая диаграмма |
|
|
 | Линейный график |
|
|
 | Полулогарифмические или двойные логарифмические (нелинейные) графики |
|
|
 | Потоковый график (тип площадной диаграммы ) |
|
|
 | Древовидная карта |
|
|
 | Диаграмма Ганта |
|
|
 | Тепловая карта |
|
|
 | Графическая полоска |
|
|
 | Анимированная спиральная графика |
|
|
 | Участок «Коробка и усы» |
|
|
 | Блок-схема | ||
 | Радарная диаграмма |
|
|
 | Диаграмма Венна |
|
|
| Иконография корреляций |
|
|
Другие методы
- Картограмма
- Кладограмма (филогенетика)
- Концептуальное картирование
- Дендрограмма (классификация)
- Эталонная модель визуализации информации
- Гранд тур
- Графическое изображение
- Тепловая карта
- ГиперболическоеДерево
- Многомерное масштабирование
- Параллельные координаты
- Среда решения проблем
- Картографирование деревьев
Интерактивность
Интерактивная визуализация данных позволяет выполнять прямые действия на графическом графике для изменения элементов и установления связей между несколькими графиками. [59]
Интерактивная визуализация данных была целью статистиков с конца 1960-х годов. Примеры разработок можно найти в библиотеке видеозаимствований Американской статистической ассоциации . [60]
К распространенным взаимодействиям относятся:
- Кисть : работает с использованием мыши для управления кистью, напрямую изменяя цвет или глиф элементов графика. Кисть иногда является указателем, а иногда работает, рисуя своего рода контур вокруг точек; контур иногда имеет неправильную форму, как лассо. Кисть чаще всего используется, когда видны несколько графиков и между ними существует некоторый механизм связи. Существует несколько различных концептуальных моделей для кисти и ряд общих механизмов связи. Кисть рассеивающих диаграмм может быть временной операцией, при которой точки на активном графике сохраняют только свои новые характеристики. В то же время они охватываются или пересекаются кистью, или это может быть постоянная операция, так что точки сохраняют свой новый вид после того, как кисть была убрана. Транзиторная кисть обычно выбирается для связанной кисти, как мы только что описали.
- Painting : Постоянное закрашивание полезно, когда мы хотим сгруппировать точки в кластеры, а затем продолжить использовать другие операции, такие как тур, чтобы сравнить группы. Это становится общепринятой терминологией называть покраской постоянной операции,
- Идентификация : которую также можно назвать маркировкой или кистью меток, это еще одна манипуляция графиком, которая может быть связана. Подведение курсора к точке или краю диаграммы рассеяния или к полосе в столбчатой диаграмме приводит к появлению метки, которая идентифицирует элемент графика. Она широко доступна во многих интерактивных графиках и иногда называется mouseover.
- Масштабирование : отображает данные в окне, а изменения в области. Функция отображения помогает нам узнать разные вещи из одного и того же графика. Масштабирование обычно используется для увеличения переполненных областей диаграммы рассеяния, а также может использоваться для изменения соотношения сторон графика, чтобы выявить различные особенности данных.
- Связывание : связывает элементы, выбранные на одном графике, с элементами на другом графике. Самый простой вид связывания, один к одному, где оба графика показывают разные проекции одних и тех же данных, и точка на одном графике соответствует ровно одной точке на другом. При использовании площадных графиков зачистка любой части области имеет тот же эффект, что и зачистка всей области, и эквивалентна выбору всех случаев в соответствующей категории. Даже когда некоторые элементы графика представляют более одного случая, базовое правило связывания все равно связывает один случай на одном графике с тем же случаем на других графиках. Связывание также может быть по категориальной переменной, например по идентификатору субъекта, так что все значения данных, соответствующие этому субъекту, выделяются на всех видимых графиках.
Другие точки зрения
Существуют различные подходы к области визуализации данных. Один из них, как правило, фокусируется на представлении информации, например, Фридман (2008). Френдли (2008) предполагает две основные части визуализации данных: статистическую графику и тематическую картографию . [61] В этой же строке статья «Визуализация данных: современные подходы» (2007) дает обзор семи тем визуализации данных: [62]
- Статьи и ресурсы
- Отображение связей
- Отображение данных
- Отображение новостей
- Отображение веб-сайтов
- Карты разума
- Инструменты и услуги
Все эти предметы тесно связаны с графическим дизайном и представлением информации.
С другой стороны, с точки зрения компьютерной науки , Фриц Х. Пост в 2002 году разделил эту область на подобласти: [27] [63]
- Визуализация информации
- Методы и архитектуры взаимодействия
- Методы моделирования
- Методы мультиразрешения
- Алгоритмы и методы визуализации
- Объемная визуализация
В Harvard Business Review Скотт Беринато разработал структуру подхода к визуализации данных. [64] Чтобы начать мыслить визуально, пользователи должны рассмотреть два вопроса: 1) Что у вас есть и 2) Что вы делаете. Первый шаг — определить, какие данные вы хотите визуализировать. Это данные, такие как прибыль за последние десять лет или концептуальная идея, например, как структурирована конкретная организация. Как только на этот вопрос получен ответ, можно сосредоточиться на том, пытаются ли они передать информацию (декларативная визуализация) или пытаются что-то выяснить (исследовательская визуализация). Скотт Беринато объединяет эти вопросы, чтобы дать четыре типа визуальной коммуникации, каждый из которых имеет свои собственные цели. [64]
Эти четыре типа визуальной коммуникации следующие:
- Иллюстрация идеи (концептуальная и декларативная). [64]
- Используется для обучения, объяснения и/или просто концепций. Например, организационные схемы и деревья решений.
- Генерация идей (концептуальных и исследовательских). [64]
- Используется для открытия, внедрения инноваций и решения проблем. Например, доска после мозгового штурма.
- Визуальное открытие (на основе данных и исследовательское). [64]
- Используется для выявления тенденций и осмысления данных. Этот тип визуализации чаще встречается в случае больших и сложных данных, когда набор данных неизвестен, а задача не имеет четких границ.
- повседневная визуализация данных (управляемая данными и декларативная). [64]
- Самый распространенный и простой тип визуализации, используемый для подтверждения и установки контекста. Например, линейный график ВВП с течением времени.
Приложения
Визуализация данных и информации находит применение в таких областях, как: [20]
- Научные исследования
- Электронные библиотеки
- Сбор данных
- Информационная графика
- Анализ финансовых данных
- Здравоохранение [65]
- Маркетинговые исследования
- Контроль производства продукции
- Картографирование преступлений
- Электронное управление и моделирование политики
- Цифровые гуманитарные науки
- Искусство данных
Организация
Известные академические и отраслевые лаборатории в этой области:
- Adobe Исследования
- Исследования IBM
- Исследования Google
- Исследования Майкрософт
- Программное обеспечение Panopticon
- Институт научных вычислений и обработки изображений
- Программное обеспечение Tableau
- Лаборатория взаимодействия человека и компьютера Мэрилендского университета
Конференции в этой области, ранжированные по значимости в исследованиях визуализации данных, [66] :
- IEEE Visualization : Ежегодная международная конференция по научной визуализации, визуализации информации и визуальной аналитике. Конференция проводится в октябре.
- ACM SIGGRAPH : Ежегодная международная конференция по компьютерной графике, проводимая организацией ACM SIGGRAPH. Даты проведения конференции меняются.
- Конференция по человеческому фактору в вычислительных системах (CHI) : ежегодная международная конференция по взаимодействию человека и компьютера, организованная ACM SIGCHI . Конференция обычно проводится в апреле или мае.
- Eurographics : Ежегодная общеевропейская конференция по компьютерной графике, проводимая Европейской ассоциацией компьютерной графики. Конференция обычно проводится в апреле или мае.
Дополнительные примеры см. в разделе: Категория:Организации компьютерной графики
Архитектура представления данных
This section may lend undue weight to certain ideas, incidents, or controversies. Please help to create a more balanced presentation. Discuss and resolve this issue before removing this message. (February 2021) |

Архитектура представления данных ( DPA ) — это набор навыков, направленных на идентификацию, определение местоположения, обработку, форматирование и представление данных таким образом, чтобы оптимально передавать смысл и необходимые знания.
Исторически термин « архитектура представления данных» приписывается Келли Лаутту: [a] «Архитектура представления данных (DPA) — это редко применяемый набор навыков, критически важный для успеха и ценности бизнес-аналитики . Архитектура представления данных объединяет науку о числах, данных и статистике в извлечении ценной информации из данных и превращении ее в пригодную для использования, релевантную и применимую на практике с искусством визуализации данных, коммуникаций, организационной психологии и управления изменениями , чтобы предоставить решениям бизнес-аналитики объем данных, сроки поставки, формат и визуализации, которые будут наиболее эффективно поддерживать и направлять операционное, тактическое и стратегическое поведение к понятным бизнес- (или организационным) целям. DPA не является ни ИТ-, ни бизнес-навыками, а существует как отдельная область знаний. Архитектура представления данных, которую часто путают с визуализацией данных, — это гораздо более широкий набор навыков, который включает определение того, какие данные, по какому графику и в каком точном формате должны быть представлены, а не просто наилучший способ представления данных, который уже выбран. Навыки визуализации данных являются одним из элементов DPA».
Цели
DPA преследует две основные цели:
- Использовать данные для предоставления знаний максимально эффективным способом (минимизировать шум, сложность и ненужные данные или детали с учетом потребностей и ролей каждой аудитории)
- Использовать данные для предоставления знаний наиболее эффективным способом (предоставлять каждому члену аудитории актуальные, своевременные и полные данные в ясной и понятной форме, которая передает важное значение, является применимой на практике и может повлиять на понимание, поведение и решения)
Объем
Учитывая вышеизложенные цели, фактическая работа по архитектуре представления данных состоит из:
- Создание эффективных механизмов доставки для каждого члена аудитории в зависимости от его роли, задач, местоположения и доступа к технологиям
- Определение важного смысла (релевантных знаний), которые необходимы каждому члену аудитории в каждом контексте
- Определение необходимой периодичности обновления данных (актуальности данных)
- Определение правильного времени представления данных (когда и как часто пользователю необходимо видеть данные)
- Поиск нужных данных (предметная область, исторический охват, широта, уровень детализации и т. д.)
- Использование соответствующего анализа, группировки, визуализации и других форматов представления
Связанные поля
Работа DPA имеет общие черты с рядом других областей, включая:
- Бизнес-анализ при определении бизнес-целей, сборе требований, картировании процессов.
- Улучшение бизнес-процессов, поскольку его целью является улучшение и оптимизация действий и решений для достижения бизнес-целей.
- Визуализация данных заключается в том, что она использует устоявшиеся теории визуализации для добавления или подчеркивания смысла или важности в представлении данных.
- Цифровые гуманитарные науки изучают более тонкие способы визуализации сложных данных.
- Информационная архитектура , однако информационная архитектура фокусируется на неструктурированных данных и поэтому исключает как анализ (в смысле статистики/данных), так и прямое преобразование фактического контента (данных для DPA) в новые сущности и комбинации.
- HCI и проектирование взаимодействия , поскольку многие принципы проектирования интерактивной визуализации данных были разработаны на междисциплинарном уровне с использованием HCI.
- Визуальная журналистика и журналистика, основанная на данных , или журналистика данных : Визуальная журналистика занимается всеми типами графического упрощения повествования новостных историй, а журналистика, основанная на данных, и журналистика данных не обязательно рассказываются с помощью визуализации данных. Тем не менее, область журналистики находится на переднем крае разработки новых визуализаций данных для передачи данных.
- Графический дизайн , передача информации посредством стиля, типографики, расположения и других эстетических аспектов.
Смотрите также
- Аналитика
- Большие данные
- Искусство изменения климата
- Цветовое кодирование в визуализации данных
- Вычислительная визуализация
- Информационное искусство
- Управление данными
- Физическая обработка данных
- Архитектура представления данных
- Профилирование данных
- Хранилище данных
- Геовизуализация
- Гранд Тур (визуализация данных)
- imc FAMOS (1987), графический анализ данных
- Инфографика
- Информационный дизайн
- Управление информацией
- Список графических методов
- Список программного обеспечения для создания информационной графики
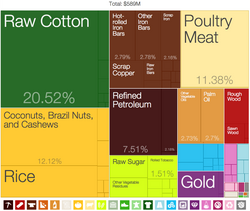
- Список стран по экономической сложности , пример Treemapping
- Визуализация патента
- Визуализация программного обеспечения
- Статистический анализ
- Визуальная аналитика
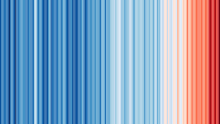
- Согревающие полоски
Примечания
- ^ Первые официальные, зафиксированные, публичные использования термина архитектура представления данных были на трех официальных мероприятиях Microsoft Office 2007 Launch в декабре, январе и феврале 2007–08 в Эдмонтоне, Калгари и Ванкувере (Канада) в презентации Келли Лаутт, описывающей систему бизнес-аналитики, разработанную для улучшения качества обслуживания в целлюлозно-бумажной компании. Термин был далее использован и зафиксирован в публичном использовании 16 декабря 2009 года в презентации Microsoft Canada о ценности слияния бизнес-аналитики с корпоративными процессами сотрудничества.
Ссылки
- ^ Корбетт, Джон. "Charles Joseph Minard: Mapping Napoleon's March, 1861". Центр пространственно-интегрированной социальной науки. Архивировано из оригинала 19 июня 2003 г.(Сайт CSISS переехал; воспользуйтесь ссылкой на архив для статьи)
- ^ Шеван, Дэн (5 октября 2016 г.). «Данные прекрасны: 7 инструментов визуализации данных для цифровых маркетологов». Business2Community . Архивировано из оригинала 12 ноября 2016 г.
- ^ abc Nussbaumer Knaflic, Cole (2 ноября 2015 г.). Storytelling with Data: A Data Visualization Guide for Business Professionals . John Wiley & Sons. ISBN 978-1-119-00225-3.
- ^ abcd Энтони Анвин (31 января 2020 г.). «Почему важна визуализация данных? Что важно в визуализации данных?». Harvard Data Science Review . 2 (1). doi : 10.1162/99608f92.8ae4d525 . Получено 27 марта 2023 г.
- ^ Ананда Митра (2018), «Управление и визуализация неструктурированных больших данных», Энциклопедия информационной науки и технологий (4-е изд.), IGI Global
- ^ Бхуванендра Путчала; Лася Шривидья Канала; Деви Прасанна Донепуди; Хари Кишан Кондавити (2023 г.), «Применение анализа больших данных в информатике здравоохранения», в Нарасимхе Рао Ваджджхале; Филип Иппен (ред.), «Информатика здравоохранения и безопасность пациентов во время кризиса» , IGI Global, стр. 175–194 .
- ^ Хир, Джеффри, Босток, Майкл, Огиевецки, Вадим (2010) Экскурсия по зоопарку визуализации, Communications of the ACM, том 53, выпуск 6, страницы 59–67 https://doi.org/10.1145/1743546.1743567
- ^ Ольшанникова, Екатерина; Ометов, Александр; Кучерявый, Евгений; Оллсон, Томас (2015), «Визуализация больших данных с помощью дополненной и виртуальной реальности: проблемы и исследовательская программа». Журнал больших данных , 2 (22), doi : 10.1186/s40537-015-0031-2
- ^ Кард, Маккинли и Шнейдерман (1999), Чтения по визуализации информации: использование видения для мышления , Морган Кауфманн, стр. 6–7
{{citation}}: CS1 maint: multiple names: authors list (link) - ^ ab "Что такое визуализация данных?". IBM . 28 сентября 2021 г. . Получено 27 марта 2023 г. .
- ^ Брент Дайкс (2019), Эффективное повествование данных: как управлять изменениями с помощью данных, повествования и визуальных эффектов , John Wiley & Sons, стр. 16
- ^ Дэвид С. Леблан (2004), Статистика: концепции и приложения для науки , Jones & Bartlett Learning, стр. 35–36
- ^ Гранджин, Мартин (2022). «Визуализация данных для истории». Справочник по цифровой публичной истории : 291– 300. doi : 10.1515/9783110430295-024. ISBN 9783110430295.
- ^ EH Chi (2013), Структура визуализации информации , Springer Science & Business Media, стр. xxiii
- ^ Гершон, Наум; Пейдж, Уорд (1 августа 2001 г.). «Что повествование может сделать для визуализации информации». Сообщения ACM . 44 (8): 31– 37. doi :10.1145/381641.381653. S2CID 7666107.
- ^ Мейсон, Бетси (12 ноября 2019 г.). «Почему ученым нужно лучше визуализировать данные». Knowable Magazine . doi : 10.1146/knowable-110919-1 .
- ^ О'Донохью, Шон И.; Балди, Бенедетта Фрида; Кларк, Сьюзан Дж.; Дарлинг, Аарон Э.; Хоган, Джеймс М.; Каур, Сандип; Майер-Хайн, Лена; Маккарти, Дэвис Дж.; Мур, Уильям Дж.; Стенау, Эстер; Сведлоу, Джейсон Р.; Вуонг, Дженни; Проктер, Джеймс Б. (2018-07-20). "Визуализация биомедицинских данных". Ежегодный обзор науки о биомедицинских данных . 1 (1): 275– 304. doi :10.1146/annurev-biodatasci-080917-013424. hdl : 10453/125943 . S2CID 199591321 . Получено 25 июня 2021 г.
- ^ Лео Ю-Хо Ло; Аюш Гупта; Кэнто Шигио; Аою Ву; Энрико Бертини; Хуамин Цюй, Введенные в заблуждение визуализацией: чему нас учат дезинформирующие визуализации?
- ^ Бёрнер, К.; Бьюкл, А.; Гинда, М. (2019), «Грамотность визуализации данных: определения, концептуальные рамки, упражнения и оценки», Труды Национальной академии наук , 116 (6): 1857–1864 , Bibcode : 2019PNAS..116.1857B, doi : 10.1073/pnas.1807180116 , PMC 6369751 , PMID 30718386
- ^ ab Бенджамин Б. Бедерсон и Бен Шнейдерман (2003). Искусство визуализации информации: чтения и размышления, Morgan Kaufmann ISBN 1-55860-915-6 .
- ^ Джеймс Дж. Томас и Кристин А. Кук (ред.) (2005). Освещение пути: программа НИОКР для визуальной аналитики. Архивировано 29 сентября 2008 г. в Wayback Machine . Национальный центр визуализации и аналитики. стр. 30
- ^ ab "Stephen Few-Perceptual Edge-Selecting the Right Graph for Your Message-2004" (PDF) . Архивировано (PDF) из оригинала 2014-10-05 . Получено 2014-09-08 .
- ^ «10 примеров визуализации данных интерактивной карты».
- ^ Энгебрецен, Мартин; Хелен, Кеннеди, ред. (16 апреля 2020 г.). Визуализация данных в обществе. Nieuwe Prinsengracht 89 1018 VR Амстердам Нидерланды: Издательство Амстердамского университета. дои : 10.5117/9789463722902_ch02. ISBN 978-90-485-4313-7.
{{cite book}}: CS1 maint: location (link) - ↑ Виталий Фридман (2008) «Визуализация данных и инфографика». Архивировано 22 июля 2008 г. на Wayback Machine в разделе: Графика , Monday Inspiration, 14 января 2008 г.
- ↑ Виегас, Фернанда; Ваттенберг, Мартин (19 апреля 2011 г.). «Как сделать данные привлекательными». CNN . Архивировано из оригинала 6 мая 2011 г. Получено 7 мая 2017 г.
- ^ ab Фриц Х. Пост, Грегори М. Нильсон и Жорж-Пьер Бонно (2002). Визуализация данных: современное состояние. Научная работа TU delft, 2002. Архивировано 2009-10-07 в Wayback Machine .
- ^ Tukey, John (1977). Исследовательский анализ данных . Addison-Wesley. ISBN 0-201-07616-0.
- ^ techatstate (7 августа 2013 г.). «Tech@State: Визуализация данных — Основной доклад доктора Эдварда Тафти». Архивировано из оригинала 29 марта 2017 г. Получено 29 ноября 2016 г. — через YouTube.
- ^ Кливленд, WS; Макгилл, Р. (1985). «Графическое восприятие и графические методы анализа научных данных». Science . 229 (4716): 828– 33. Bibcode :1985Sci...229..828C. doi :10.1126/science.229.4716.828. PMID 17777913. S2CID 16342041.
- ^ Тафти, Эдвард Р. (1983). Визуальное отображение количественной информации (2-е изд.). Чешир, Коннектикут, США: Graphics Press LLC. ISBN 9780318029924.
- ^ abc Tufte, Edward (1983). Визуальное отображение количественной информации. Чешир, Коннектикут: Graphics Press. ISBN 0-9613921-4-2. Архивировано из оригинала 2013-01-14 . Получено 2019-08-10 .
- ^ "Рассказывая визуальные истории о данных - Бюджетное управление Конгресса". www.cbo.gov . Архивировано из оригинала 2014-12-04 . Получено 2014-11-27 .
- ^ ab Kosara, Robert (16 июля 2007 г.). «Критика визуализации — недостающее звено между визуализацией информации и искусством». IEEE Xplore . doi :10.1109/IV.2007.130. ISSN 1550-6037.Опубликовано в "2007 11-я Международная конференция по визуализации информации (IV '07)"
- ^ Ziemkiewicz, C.; Kosara, R. (2009). «Внедрение визуализации информации в визуальное представление (глава в Advances in Information and Intelligent Systems)». Исследования в области вычислительного интеллекта . 251. Берлин, Гейдельберг: Springer: 307– 326. doi :10.1007/978-3-642-04141-9_15.
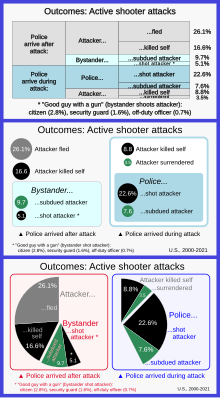
- ^ Бьюкенен, Ларри; Летерби, Лорен (22 июня 2022 г.). «Кто остановит «плохого парня с пистолетом»?». The New York Times . Архивировано из оригинала 22 июня 2022 г.
Источник данных: Advanced Law Enforcement Rapid Response Training Center
- ^ "Stephen Few-Perceptual Edge-Graph Selection Matrix" (PDF) . Архивировано (PDF) из оригинала 2014-10-05 . Получено 2014-09-08 .
- ^ ab "Steven Few-Tapping the Power of Visual Perception-September 2004" (PDF) . Архивировано (PDF) из оригинала 2014-10-05 . Получено 2014-10-08 .
- ^ abc "Визуализация данных для восприятия человеком". The Interaction Design Foundation . Архивировано из оригинала 2015-11-23 . Получено 2015-11-23 .
- ^ "Визуализация" (PDF) . SFU . Лекция SFU. Архивировано из оригинала (PDF) 2016-01-22 . Получено 2015-11-22 .
- ^ Грэм, Фиона (2012-04-17). «Могут ли изображения остановить перегрузку данными?». BBC News . Получено 2020-07-30 .
- ^ G. Scott Owen (1999). История визуализации. Архивировано 08.10.2012 на Wayback Machine . Доступ 19 января 2010 г.
- ^ abc Friendly, Michael (2008). "Краткая история визуализации данных". Справочник по визуализации данных . Springer-Verlag. С. 15–56 . doi :10.1007/978-3-540-33037-0_2. ISBN 9783540330370. S2CID 62626937.
- ↑ Whitehouse, D. (9 августа 2000 г.). «Обнаружена карта звезд ледникового периода». BBC News . Архивировано из оригинала 6 января 2018 г. Получено 20 января 2018 г.
- ^ Драгичевич, Пьер; Янсен, Ивонн (2012). «Список физических визуализаций и связанных с ними артефактов». Архивировано из оригинала 2018-01-13 . Получено 2018-01-12 .
- ^ Янсен, Ивонн; Драгичевич, Пьер; Айзенберг, Петра ; Александр, Джейсон; Карник, Абхиджит; Килдал, Йохан; Субраманиан, Шрирам; Хорнбек, Каспер (2015). «Возможности и проблемы физикализации данных». Труды 33-й ежегодной конференции ACM по человеческому фактору в вычислительных системах : 3227– 3236. Архивировано из оригинала 13.01.2018 . Получено 12.01.2018 .
- ^ ab Friendly, Michael (2001). "Вехи в истории тематической картографии, статистической графики и визуализации данных". Архивировано из оригинала 2014-04-14.
- ↑ Funkhouser, Howard Gray (январь 1936 г.). «Заметка о графике десятого века». Osiris . 1 : 260– 262. doi :10.1086/368425. JSTOR 301609. S2CID 144492131.
- ^ "Визуализация данных: определение, примеры, инструменты, советы [руководство 2020]". Консалтинг по исследованию рынка . 2020-12-09 . Получено 2020-12-09 .
- ^ Френдли, Майкл (2006). "Краткая история визуализации данных" (PDF) . Йоркский университет . Springer-Verlag. Архивировано (PDF) из оригинала 2016-05-08 . Получено 2015-11-22 .
- ^ "Нью-Йорк получает новый учебный лагерь для специалистов по данным: он бесплатный, но попасть туда сложнее, чем в Гарвард". Venture Beat . Архивировано из оригинала 2016-02-15 . Получено 2016-02-21 .
- ^ Интерактивная визуализация данных
- ^ ab Bulmer, Michael (2013). Портативное введение в анализ данных . Университет Квинсленда: Центр публикации по запросу. стр. 4–5 . ISBN 978-1-921723-10-0.
- ^ "Стивен Фью-Выбор правильного графика для вашего сообщения-Сентябрь 2004" (PDF) . Архивировано (PDF) из оригинала 2014-10-05 . Получено 2014-09-08 .
- ^ Ленглер, Ральф; Эпплер, Мартин. Дж . «Периодическая таблица методов визуализации». www.visual-literacy.org. Архивировано из оригинала 16 марта 2013 г. Получено 15 марта 2013 г.
- ^ Манцнер, Тамара; Магуайр, Имонн (2015). Анализ и дизайн визуализации . Серия визуализаций AK Peters. Бока-Ратон Лондон Нью-Йорк: CRC Press. ISBN 978-1-4665-0891-0.
- ^ Кан, Брайан (17 июня 2019 г.). «Эта поразительная визуализация изменения климата теперь настраивается для любого места на Земле». Gizmodo . Архивировано из оригинала 26 июня 2019 г.Разработано в мае 2018 года Эдом Хокинсом , Университет Рединга .
- ^ Муни, Крис (11 мая 2016 г.). «Этот ученый просто изменил наше представление об изменении климата с помощью одного GIF». The Washington Post . Архивировано из оригинала 6 февраля 2019 г.
Эд Хокинс
взял эти ежемесячные данные о температуре и построил их в форме спирали, так что для каждого года было двенадцать точек, по одной на каждый месяц, вокруг центра круга — с более высокими температурами дальше наружу и более низкими температурами ближе к центру.
- ^ Свэйн, Дебора (1999). «Введение в специальный выпуск по интерактивному графическому анализу данных: что такое взаимодействие?». Computational Statistics . 14 (1): 1– 6. doi :10.1007/PL00022700. S2CID 86788346.
- ^ Американская статистическая ассоциация, Секция статистической графики. "Библиотека видеоаренды". Архивировано из оригинала 20.01.2021 . Получено 17.02.2021 .
- ^ Майкл Френдли (2008). «Вехи в истории тематической картографии, статистической графики и визуализации данных» Архивировано 11 сентября 2008 г. на Wayback Machine .
- ^ "Визуализация данных: современные подходы" Архивировано 22 июля 2008 г. на Wayback Machine . в: Графика , 2 августа 2007 г.
- ^ Фриц Х. Пост, Грегори М. Нильсон и Жорж-Пьер Бонно (2002). Визуализация данных: современное состояние. Архивировано 07.10.2009 в Wayback Machine .
- ^ abcdef Беринато, Скотт (июнь 2016 г.). «Визуализации, которые действительно работают». Harvard Business Review : 92–100 .
- ^ Фейсал, Сара; Блэндфорд, Энн; Поттс, Генри WW (2013). «Осмысление личной медицинской информации: проблемы визуализации информации» (PDF) . Журнал медицинской информатики . 19 (3): 198– 217. doi :10.1177/1460458212465213. PMID 23981395. S2CID 3825148.
- ^ Косара, Роберт (11 ноября 2013 г.). «Руководство по качеству различных визуализационных площадок». rusheyes . Получено 7 апреля 2017 г. .
Дальнейшее чтение
This "Further reading" section may need cleanup. (April 2022) |
- Хили, Киран (2019). Визуализация данных: практическое введение . Princeton University Press. ISBN 978-0-691-18161-5.
- Вилке, Клаус О. (2018). Основы визуализации данных. O'Reilly. ISBN 978-1-4920-3108-6.
- Эвергрин, Стефани (2016). Эффективная визуализация данных: правильная диаграмма для правильных данных . Sage. ISBN 978-1-5063-0305-5.
- Тафте, Эдвард Р. (2015). Визуальное отображение количественной информации (2-е изд.). Graphics Press. ISBN 9780961392147.
- Кава Надзэми (2014). Адаптивная семантическая визуализация Ассоциации Eurographics.
- Few, Stephen (2012). Покажите мне цифры: разработка таблиц и графиков для просвещения (2-е изд.). Analytics Press. ISBN 9780970601971. OCLC 795009632.
- Уилкинсон, Лиланд (2012). Грамматика графики . Springer. ISBN 978-1-4419-2033-1.
- Мацца, Риккардо (2009). Введение в визуализацию информации . Springer. ISBN 9781848002180. OCLC 458726890.
- Андреас Керрен, Джон Т. Стаско, Жан-Даниэль Фекете и Крис Норт (2008). Визуализация информации – проблемы и перспективы, ориентированные на человека. Том 4950 LNCS State-of-the-Art Survey, Springer.
- Спенс, Роберт Визуализация информации: дизайн для взаимодействия (2-е издание) , Prentice Hall, 2007, ISBN 0-13-206550-9 .
- Джеффри Хир, Стюарт К. Кард , Джеймс Ландей (2005). "Prefuse: набор инструментов для интерактивной визуализации информации" Архивировано 12 июня 2007 г. в Wayback Machine . В: ACM Human Factors in Computing Systems CHI 2005.
- Пост, Фриц Х.; Нильсон, Грегори М.; Бонно, Жорж-Пьер (2003). Визуализация данных: современное состояние . Springer. ISBN 978-1-4613-5430-7.
- Бен Бедерсон и Бен Шнейдерман (2003). Искусство визуализации информации: чтения и размышления. Морган Кауфманн.
- Колин Уэр (2000). Визуализация информации: восприятие для дизайна. Морган Кауфманн.
- Стюарт К. Кард , Джок Д. Маккинли и Бен Шнейдерман (1999). Чтения по визуализации информации: использование видения для мышления, издательство Morgan Kaufmann.
- Кливленд, Уильям С. (1993). Визуализация данных. Hobart Press. ISBN 0-9634884-0-6.
- Швабиш, Джонатан А. 2014. «Руководство экономиста по визуализации данных». Журнал экономических перспектив , 28 (1): 209–34.
Внешние ссылки
- Вехи в истории тематической картографии, статистической графики и визуализации данных. Иллюстрированная хронология инноваций Майкла Френдли и Дэниела Дж. Дениса.
- Университет Дьюка-Презентация Кристы Келлехер-Общение с помощью инфографики-визуализация научной и инженерной информации-6 марта 2015 г.






