- Боеприпасы (с батарейкой АА )
- Эму (с человеческим силуэтом и масштабом в метрах)
Википедия:Руководство по стилю/Изображениям
 | Это руководство является частью Руководства по стилю английской Википедии . Это общепринятый стандарт, которому редакторы должны стараться следовать, хотя иногда могут быть исключения. Любое существенное редактирование этой страницы должно отражать консенсус . Если есть сомнения, сначала обсудите на странице обсуждения . |
| Руководство по стилю (MoS) |
|---|
На этой странице представлен обзор того, как изображения используются в Википедии. Более подробную информацию см. в разделе Политика использования изображений и в разделе Справка:Файлы о том, как загрузить и включить изображение.
Выбор изображений
Актуальность и энциклопедичность

Изображения должны быть значимыми и уместными в контексте темы, а не просто декоративными. Они часто являются важным иллюстративным средством для понимания. По возможности найдите лучшие изображения и улучшите подписи вместо того, чтобы просто удалять плохие или неподходящие, особенно на страницах с небольшим количеством визуальных элементов. Однако не каждой статье нужны изображения, а слишком большое их количество может отвлекать.
Изображения должны выглядеть так, как они должны иллюстрировать, независимо от того, являются ли они доказуемо подлинными. Например, картина с изображением кекса может быть приемлемым изображением для Cupcake , но настоящий кекс, украшенный так, чтобы выглядеть как что-то совершенно другое, менее подходит. Аналогично, изображение типично выглядящей клетки под световым микроскопом может быть полезным для нескольких статей, пока нет видимых различий между клеткой на изображении и типичным видом иллюстрируемой клетки.
Стремитесь к разнообразию. Например, в статье с многочисленными изображениями людей (например, Бегущий ) постарайтесь изобразить различные возрасты, полы и этнические группы. Если статья о военном офицере уже показывает своего персонажа в форме, то еще два официальных портрета в форме добавят мало интереса или информации, но карта важного сражения и изображение его последствий будут более информативными. Не поддавайтесь искушению перегрузить статью изображениями маргинальной ценности просто потому, что доступно много изображений.
Этнические группы
Статьи об этнических группах или аналогичных крупных человеческих популяциях не следует иллюстрировать фотомонтажом или галереей изображений членов группы; см. эту и эту ветку для последнего консенсусного обсуждения по этой теме.
Качество изображения
Используйте изображения наилучшего качества из имеющихся. Изображения низкого качества — темные или размытые; показывающие объект слишком маленьким, скрытый в беспорядке или двусмысленный; и т. д. — не следует использовать без крайней необходимости. Тщательно подумайте, какие изображения лучше всего иллюстрируют предмет. Например:
- Изображение орлана-белохвоста бесполезно, если птица выглядит как пятнышко в небе.
- Биографию следует начинать с портретной фотографии только самого человека, а не других людей.
- Подходящая фотография акулы-молота должна демонстрировать ее характерную голову, напоминающую молот, чтобы отличить ее от других акул.
- На карте Молдовы должны быть показаны ее границы с Румынией и Украиной , чтобы люди знали, где расположена страна по отношению к своим соседям.
- Рис лучше всего представлять с помощью изображения простого , а не жареного риса .
- Нематериальные концепции можно проиллюстрировать; например, два кабана, бодающиеся лбами, символизируют агрессию .
Страницы, использующие печати, флаги, баннеры, логотипы или другие символы для представления правительств, организаций и учреждений, должны использовать версию, предписанную этим субъектом, если таковая имеется. Они предпочтительнее любительских творений аналогичного качества, включая фотографии физических представлений эмблем.
Избегайте представления текстовой информации в виде изображений.
Масштабные ссылки
Изображение иногда включает в себя знакомый объект для передачи масштаба. Такие опорные маркеры должны быть максимально культурно универсальными и стандартизированными: линейки , спички , батарейки , ручки / карандаши , банки с газировкой , футбольные мячи, люди и их части тела, транспортные средства и известные сооружения, такие как Эйфелева башня, являются хорошим выбором, но возможны и многие другие. Такие объекты, как монеты, банкноты и листы бумаги, менее удовлетворительны, поскольку они специфичны для определенных мест, но могут быть лучше, чем вообще ничего, поскольку, по крайней мере, общий масштаб все еще передается.
Количественные данные, если таковые имеются, все равно следует привести в подписи к статье.
Оскорбительные изображения

Wikipedia не подвергается цензуре : ее миссия — представлять информацию, включая информацию, которую некоторые могут посчитать оскорбительной. Однако потенциально оскорбительное изображение — то, которое типичные читатели Wikipedia посчитают вульгарным, ужасающим или непристойным [nb 1] — следует включать только в том случае, если оно рассматривается энциклопедически, то есть только если его отсутствие сделает статью менее информативной, релевантной или точной, и не будет доступной равноценной подходящей альтернативы. Изображения должны максимально соответствовать общепринятым ожиданиям читателей по данной теме, не жертвуя при этом качеством статьи. Избегайте изображений, содержащих нерелевантные или посторонние элементы, которые могут показаться читателям оскорбительными или досаждающими; например, фотографии, сделанные в порнографическом контексте, обычно не подходят для статей об анатомии человека .
Изображения для лида
Обычно в начале статьи или в информационном блоке размещают репрезентативное изображение — например, изображение человека или места, обложки книги или альбома — чтобы дать читателям визуальное подтверждение того, что они попали на нужную страницу.
Для некоторых тем выбор изображения для заголовка может быть сложным. Хотя Википедия не подвергается цензуре, изображения для заголовка следует выбирать с осторожностью . Изображение для заголовка, возможно, первое, что бросается в глаза читателю, поэтому избегайте изображений для заголовка, которые читатели не ожидают там увидеть. В отличие от другого контента за пределами заголовка, изображение для заголовка следует выбирать с учетом этих соображений.
Советы по выбору основного изображения включают в себя:
- Изображения в начале должны быть естественными [a] и соответствующими представлениями темы; они должны не только иллюстрировать тему конкретно, но и быть типом изображения, используемого для аналогичных целей в высококачественных справочных работах, и, следовательно, тем, что наши читатели ожидают увидеть. Изображения в начале не требуются, и отсутствие изображения в начале может быть лучшим решением, если нет простого представления темы.
- Главные изображения должны иметь наименьшую шокирующую ценность; альтернативное изображение, которое точно представляет тему без шокирующей ценности, всегда должно быть предпочтительным. Например, использование изображения депортированных, подвергающихся отбору, в качестве главного изображения в этой версии Холокоста гораздо предпочтительнее соответствующих изображений, которые появляются далее в статье и показывают обращение с заключенными или трупы из лагерей.
- Иногда невозможно избежать использования ведущего изображения с воспринимаемой шокирующей ценностью, например, в статьях о человеческих гениталиях. Редакторы могут предположить, согласно Wikipedia:Content disclaimer , что читатели знают, что такие статьи могут содержать такие изображения.
- В статьях об этнических группах или аналогичных крупных человеческих популяциях следует избегать использования фотомонтажей или галереи изображений членов группы. Это не относится к статьям о таких вещах, как части тела или стрижки.
- На некоторых мобильных платформах первое изображение статьи может отображаться в верхней части статьи, даже если оно отображается в статье в десктопном виде. При размещении изображений учитывайте, может ли это явление ввести в заблуждение или запутать читателей, использующих мобильные устройства.
Как разместить изображение
Синтаксис

Базовый пример (создание изображения справа):
[[File:Siberian Husky pho.jpg|thumb|alt=A white dog in a harness playfully nuzzles a young boy |A [[Siberian Husky]] used as a pack animal]]
File:Siberian Husky pho.jpgИмя файла (изображения) должно быть точным (включая заглавные буквы, знаки препинания и пробелы) и должно включать расширение.jpg,.pngили другое расширение. (Image:иFile:работать одинаково.) Если в Википедии и на Викискладе есть изображение с указанным именем, в статье будет отображаться версия Википедии.thumbтребуется в большинстве случаевalt=A white dog in a harness playfully nuzzles a young boyАльтернативный текст предназначен для тех, кто не может видеть изображение; в отличие от подписи, он суммирует внешний вид изображения . Он должен соответствовать Wikipedia:Руководство по стилю/Доступность/Альтернативный текст для изображений и должен называть известные события, людей и вещи.A [[Siberian Husky]] used as a pack animalПодпись идет последней и передает смысл или значение изображения.
См. WP:Расширенный синтаксис изображения для дополнительных функций и опций. Если изображение не отображается после тщательной проверки синтаксиса, возможно, оно занесено в черный список .
VR-фотографии
Для отображения фотографий виртуальной реальности ( также известных как 360-градусные панорамы или фотосферы) используйте {{ PanoViewer }} .
Размер
- Изображения рядом с текстом должны использовать параметр
|thumb( миниатюра ) или|frameless, обычно имеющий размер, отличный от исходного. [b] Ширина изображения по умолчанию становится 220 пикселей (px), которую зарегистрированные (вошедшие в систему) пользователи могут изменить в настройках . [nb 2] Изображение сибирского хаски выше отображается с любой базовой шириной.

upright=1.8, так что оно на 80% шире, чем изображение сибирского хаски выше ( upright=1ширина которого установлена по умолчанию)
upright=0.5; коэффициент масштабирования меньше 1 уменьшает ширину изображения.- Размер изображения контролируется путем изменения его ширины, после чего программное обеспечение автоматически пропорционально регулирует высоту. (Большинство ссылок на «размер» изображения на самом деле подразумевают его ширину.)
- За исключением очень веской причины, фиксированная ширина в пикселях (например,
17px) не должна указываться, поскольку она игнорирует базовую настройку ширины пользователя. Это предпочтительно, когда изображение должно отображаться с шириной, отличной от ширины по умолчанию . [nb 3] Как правило, изображения не должны иметь фиксированную ширину, превышающую 220 пикселей (начальная базовая ширина), и если исключение из этого общего правила оправдано, полученное изображение обычно должно быть не более 400 пикселей в ширину (300 пикселей для основных изображений) и 500 пикселей в высоту для комфортного отображения на самых маленьких устройствах «общего использования» (хотя это все еще может вызывать трудности при просмотре на некоторых необычных дисплеях).upright=scaling factor - Чтобы преобразовать
pxзначение вupright, разделите его на 220 и округлите результат по желанию. Например,|150pxпримерно эквивалентно ,|upright=0.7поскольку 150 / 220 ≃ 0,682 .- Случаи, когда могут использоваться фиксированные размеры, включают стандартизацию размера с помощью шаблонов (например, в шаблонах информационных полей или при отображении значков флагов стран ), для отображения уменьшенных размеров изображений, где пространство ограничено (например, изображения, используемые в разделах « В новостях » и «Знаете ли вы» на главной странице WP или в больших таблицах, таких как «Список лауреатов Нобелевской премии мира» ), или если необходимо выровнять изображения в столбцах или строках. Шаблоны, такие как {{ multiple image }}, могут автоматически подбирать высоту или ширину изображений с разными соотношениями сторон, хотя эта высота или ширина должны быть жестко закодированы в заданном количестве пикселей, поскольку они не могут масштабировать изображения в соответствии с предпочтениями пользователей.
- Если уместно использовать изображение большего или меньшего размера, используйте , который расширяет или сжимает изображение в определённом размере относительно базовой ширины пользователя .
|upright=scaling factor- Например:
upright=1.3может использоваться для изображения с мелкими деталями (например, карты или диаграммы), чтобы сделать его «на 30% больше, чем обычно требуется этому пользователю». (Для читателя с обычной базовой шириной 220 пикселей это 285 пикселей.)upright=0.6может использоваться для изображения с небольшим количеством деталей (например, простой рисунок или флаг), которое может быть адекватно отображено «на 40% меньше, чем обычно требуется этому пользователю». (Для читателя с обычной базовой шириной 220 пикселей это 130 пикселей.)
- Короткие, широкие изображения часто требуют
uprightзначения 1 или больше; высокие, узкие изображения могут выглядеть лучше приuprightзначении 1 или меньше. - При указании
upright=значений больше 1 постарайтесь сбалансировать необходимость раскрытия деталей с опасностью перегруженности текста статьи.- Изображения, в которых важна небольшая область детализации (но обрезка до этой области неприемлема), могут иметь размер больше обычного, но
upright=1.8обычно должно быть наибольшим значением для изображений, размещаемых рядом с текстом. - Обычно следует использовать
upright=1.35не более основных изображений.
- Изображения, в которых важна небольшая область детализации (но обрезка до этой области неприемлема), могут иметь размер больше обычного, но
- Изображения в статье, особенно расположенные рядом друг с другом и на одной стороне, могут быть более привлекательными, если будут иметь одинаковую ширину.
- Если
uprightполностью отсутствует, то это эквивалентноupright=1. Ноuprightотдельно , без (например ) эквивалентно ; такое использование сбивает с толку и поэтому устарело. Исторически "upright" предназначалось для вертикальных (портретных) изображений, которые выглядят лучше при меньшей ширине. Позже параметр был расширен для поддержки любого масштабного коэффициента, но исходное название осталось.=scaling factor[[File:Dog.jpg|thumb|upright|A big dog]]upright=0.75
- Например:
- Для показа изображений, размер которых превышает указанные выше рекомендации (например, панорамы), используйте или , чтобы изображение располагалось отдельно; или используйте {{ wide image }} или {{ tall image }} для показа очень большого изображения в прокручиваемом поле.
|thumb|center|thumb|none

|thumb|center|upright=2.5для расширения изображения, его центрирования и очистки области по обеим сторонам.Расположение

Большинство изображений должны располагаться на правой стороне страницы, что является размещением по умолчанию. [nb 4] Выровненные по левому краю изображения могут нарушить макет маркированных списков и подобных структур, зависящих от визуальной однородности, например, сдвинув некоторые элементы таких списков дальше внутрь. Следовательно, избегайте выровненных по левому краю изображений рядом с такими структурами. Если исключение из общего правила оправдано, укажите |leftв ссылке на изображение: .[[File:Siberian Husky pho.jpg|thumb|left|alt=A white dog in a harness playfully nuzzles a young boy |A [[Siberian Husky]] used as a pack animal]]
Изображение, как правило, следует размещать в наиболее релевантном разделе статьи ; если это невозможно, постарайтесь не размещать изображение слишком рано, т. е. далеко впереди текста, обсуждающего то, что иллюстрирует изображение, если это может озадачить читателя. Первое изображение раздела следует размещать под любой заметкой в виде , и шаблонов. Не размещайте изображение в конце предыдущего раздела, так как оно не будет видно в соответствующем разделе на мобильных устройствах . Изображение вызывает разрыв абзаца (т. е. текущий абзац заканчивается и начинается новый), поэтому невозможно разместить изображение внутри абзаца. Это относится к изображениям; небольшие встроенные изображения являются исключением ( ).{{Main}}{{Further}}{{See also}}thumb
_(cropped).jpg/440px-Harvard_Theatre_Collection_-_Sarah_Bernhardt_TCS_2_(Cleopatra)_(cropped).jpg)

Несколько изображений можно расположить в шахматном порядке справа и слева. Однако избегайте размещения текста между двумя изображениями, расположенными горизонтально друг напротив друга; или между изображением и информационным полем, шаблоном навигации или чем-то подобным. В качестве альтернативы рассмотрите возможность использования шаблона {{ multiple image }} , который размещает два изображения вместе справа (но который, однако, игнорирует выбранные вошедшими в систему пользователями размеры изображений) . Если в разделе есть несколько соответствующих абзацев, вы также можете переместить одно изображение в другое место в разделе. См. WP :GALLERY для получения информации об использовании нескольких изображений.
Портрет
Часто бывает предпочтительнее разместить портрет (изображение или представление человека) так, чтобы он «смотрел» в сторону текста, но не следует этого делать, переворачивая изображение, что создает ложное представление. (Лица никогда не бывают по-настоящему симметричными даже при отсутствии шрамов или других особенностей.)
Ссылки из текста статьи
Размещение изображения зависит от платформы и размера экрана, особенно мобильных платформ, и не имеет смысла для экранных ридеров. Таким образом, текст статьи не должен ссылаться на положение изображения, особенно с такими терминами, как «слева», «справа», «выше» или «ниже». Вместо этого используйте подписи для идентификации изображений.
Встроенные изображения
- Замена
framelessнаthumbпроизводит "встроенное" изображение. Например,
This [[File:Flag of Japan.svg|frameless|x20px]] is an inline image.
производит
Это встроенное изображение.
встроенное изображение. - Граница в один пиксель может быть добавлена через
|border. Например,
This [[File:Flag of Japan.svg|frameless|x20px|border]] is an inline image with a border.
производит
Это представляет собой встроенное изображение с рамкой.
представляет собой встроенное изображение с рамкой. - Встроенные изображения не имеют подписей.
- Обратите внимание на синтаксис
x20px: тогда как указывает ширину20pxв 20 пикселей , указывает высоту в 20 пикселей . Высоты между и обычно хорошо соответствуют окружающему тексту. ( обычно не используется со встроенными изображениями.)x20pxx18pxx22pxupright
Предоставление изображений
Все изображения, используемые в Википедии, должны быть загружены в саму Википедию или на Wikimedia Commons . То есть хотлинкинг не поддерживается.
Изображения, загружаемые в Википедию, автоматически помещаются в пространство имен File (ранее известное как пространство имен Image ), то есть имена страниц изображений начинаются с префикса File:.
Получение изображений
Все изображения должны соответствовать политике использования изображений Википедии : в целом они должны быть свободны для повторного использования, включая коммерческое использование и использование после изменения, хотя в ограниченных обстоятельствах допускается « добросовестное использование » несвободного контента — см. Wikipedia:Несвободный контент .
Поиск уже загруженных изображений
Поиск существующих файлов через:
- Special:Search – Используйте настройку «Мультимедиа» для поиска изображений и других файлов, загруженных в английскую Википедию по ключевому слову или названию. Большинство изображений с добросовестным использованием находятся здесь.
- commons:Special:Search – Перейдите на Wikimedia Commons , чтобы искать изображения и другие медиафайлы по описанию, названию или категории.
- Если в статье есть межъязыковые ссылки на другие разделы Википедии, перейдите на неанглоязычные статьи, чтобы увидеть, какие изображения в них используются.
Создание изображений самостоятельно
Вы можете загружать фотографии, рисунки или другие графические материалы, созданные с помощью камеры, сканера, графического программного обеспечения и т. д. При фотографировании или сканировании потенциально защищенных авторским правом работ или создании изображений других лиц, обязательно соблюдайте ограничения авторского права и конфиденциальности. Для получения дополнительной информации см. Wikipedia:Несвободный контент .
Чтобы максимизировать полезность изображений на всех языках, избегайте включения в них текста. Вместо этого добавляйте текст, ссылки, отсылки и т. д. к изображениям с помощью Template:Annotated image или Template:Annotated image 4 , которые также можно использовать для расширения области вокруг изображения или обрезки и увеличения части изображения — и все это без необходимости загрузки нового, измененного изображения.
Поиск изображений в Интернете
Подробный список бесплатных ресурсов изображений по темам можно найти на сайте: Public domain image resources . В дополнение к Wikimedia Commons , на сервере инструментов Wikimedia есть Free Image Search Tool (FIST), который автоматически отбирает бесплатные изображения из родственных проектов Wikimedia , Flickr и нескольких других сайтов. Несколько других полезных поисковых систем общего назначения включают: Google Image Search , Picsearch и Pixsta. Изображения, лицензированные Creative Commons с Attribution и Attribution-ShareAlike в качестве лицензии, могут использоваться в Википедии. Изображения с любой лицензией, ограничивающей коммерческое использование или создание производных работ, не могут использоваться в Википедии.
На сайте Creative Commons есть страница поиска, которую можно использовать в качестве отправной точки для поиска подходящих лицензированных изображений; обязательно отметьте флажками пункты «использовать в коммерческих целях» и «изменять, адаптировать или использовать в качестве основы».
Если вы нашли в Интернете изображение, которое не находится в свободном доступе, вы можете отправить электронное письмо владельцу авторских прав и попросить его разрешения опубликовать его под подходящей лицензией, адаптировав шаблон запроса на разрешение . Если вы не можете найти подходящее изображение, вы также можете разместить свой запрос на Wikipedia:Запрошенные изображения , чтобы другой участник мог найти или создать подходящее изображение.
Запрос изображений у других
Видеть
- Википедия:Запрос разрешения на авторские права
- Википедия:Пожертвование материалов, защищенных авторским правом
- Википедия:Заявление о согласии на все запросы
- Wikipedia:Запрошенные фотографии (для запроса у участников Википедии фотографий и т.п.)
Редактирование изображений

Полезность или качество изображения можно улучшить с помощью кадрирования (чтобы сосредоточиться на нужной части), удаления артефактов сканирования, коррекции цветового баланса, устранения эффекта красных глаз или других настроек.
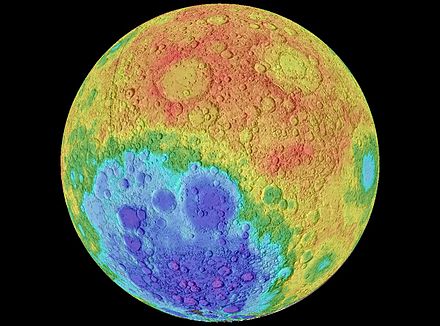
Подпись к изображению должна содержать упоминание о таких изменениях (например, введение ложного цвета или псевдоцвета ), если читателю необходимо знать о них для правильной интерпретации изображения.
Изменения, которые улучшают презентацию без существенного изменения содержания, не обязательно должны упоминаться в подписи, например, поворот для исправления слегка искривленного изображения, улучшение контрастности скана или размытие фона для выделения основного объекта. (Однако все изменения изображений, взятых из внешних источников, должны быть указаны на странице описания изображения. Для изображений, созданных самими редакторами, изменения, которые могли быть частью исходной композиции изображения, например поворот или незначительное кадрирование, не обязательно должны упоминаться на странице описания.)
Изображения не должны изменяться способами, которые существенно вводят зрителя в заблуждение. Например, изображения, показывающие произведения искусства, лица, узнаваемые места или здания, или текст, не должны быть перевернуты (хотя изображения мыльных пузырей или бактерий могут быть перевернуты). Не изменяйте цвет, неотъемлемый от объекта, например, на изображениях животных. Обычно уместно удалять пятна или царапины с изображений, хотя это может быть неуместно для исторических фотографий.
Изображение, изначально опубликованное как монохромное , например, черно-белые или сепия-фотографии, обычно не следует раскрашивать. Добавление цвета к такому изображению представляет собой оригинальное исследование . Изображения, раскрашенные их создателем, экспертом или надежным источником, иногда могут быть приемлемыми.
Программное обеспечение для масштабирования AI, как правило, не следует использовать для увеличения разрешения или качества старых или низкоразрешенных изображений. Оригинальные исторические изображения всегда следует использовать вместо версий, масштабированных AI. Если в статье используется изображение, масштабированное AI, этот факт следует указать в ее заголовке.
Для получения помощи в редактировании изображений попробуйте WP:Graphics Lab .
Загрузка изображений
Авторизованные пользователи с автоматически подтвержденными учетными записями (имеется в виду не менее четырех дней и не менее десяти правок в английской Википедии) могут загружать медиафайлы в английскую Википедию. Только бесплатные лицензированные медиафайлы, а не медиафайлы добросовестного использования , могут быть загружены на Wikimedia Commons . Медиафайлы на Wikimedia Commons могут быть связаны тем же способом, что и медиафайлы с тем же названием в Википедии. Чтобы загрузить медиафайлы в английскую Википедию, перейдите на special:upload , а для Wikimedia Commons — на commons:special:upload. Предпочтительные форматы файлов см. в разделе Подготовка изображений для загрузки .
Страницы описания изображений
Каждое изображение имеет соответствующую страницу описания , на которой указаны источник изображения, автор и статус авторских прав ; описательная информация (кто, что, когда, где, почему); а также технические (оборудование, программное обеспечение и т. д.) данные, полезные читателям и последующим редакторам.
Чтобы максимизировать полезность и образовательную ценность изображения, пожалуйста, опишите его содержимое как можно подробнее на странице описания изображения. Например, фотографии произведений искусства выигрывают от документирования автора, названия, местоположения, дат, музейных идентификационных номеров и т. д. Изображения, которые описаны только в неопределенных терминах (например, «клинописная табличка» или «средневековая рукопись»), часто менее полезны для Википедии и менее информативны для наших читателей.
Надежные источники, если таковые имеются, могут быть перечислены на странице описания изображения. Как правило, Википедия добросовестно предполагает, что создатели изображений правильно идентифицируют содержание сделанных ими фотографий. Если такие источники доступны, полезно их предоставить. Это особенно важно для технических чертежей, поскольку кто-то может захотеть проверить точность изображения.
Страницы описания изображений заново открываются редакторами с помощью поисковой системы и категорий . Чтобы помочь редакторам находить точные изображения, не забудьте соответствующим образом документировать страницу описания изображения. Изображения с хорошей категоризацией и хорошим описанием с большей вероятностью будут использоваться.
Учет размера загружаемого изображения
Изображения могут значительно увеличить стоимость полосы пропускания при просмотре статьи — соображение для читателей с медленным или дорогим соединением. Статьи содержат уменьшенные миниатюры вместо полных изображений (которые пользователь может просмотреть, «щелкнув» по миниатюре), но в некоторых типах файлов уменьшенные размеры миниатюры не приводят к сопутствующему уменьшению размера файла. (В большинстве браузеров вы можете увидеть размер миниатюры, щелкнув правой кнопкой мыши в ее «Свойствах».)
Если размер файла одного изображения несоразмерен размеру других изображений в той же статье, вы можете уменьшить его, выбрав другой формат файла:
- Изображения GIF с размером кадра более 100 миллионов пикселей (измеряется как высота пикселя × ширина пикселя × количество кадров в анимации) в настоящее время не могут быть отображены в виде миниатюры в статьях Википедии. Миниатюра изображения GIF может быть значительно больше в килобайтах, чем исходный файл изображения.
- Формат PNG полезен для хранения графики, содержащей текст, штриховую графику или другие изображения с резкими переходами. Он может достигать тех же графических результатов, что и файл GIF, и во многих случаях делать это с более высокой степенью сжатия файла . По этой причине файлы формата PNG обычно предпочтительнее формата GIF. Для изображений со значительным редактированием или для которых может быть оправдано дальнейшее редактирование, обычно загружают PNG, а также JPEG (PNG — это сжатие без потерь, поэтому повторное сохранение изменений в PNG не приведет к потере качества).
- Анимированные GIF- изображения имеют несколько дополнительных ограничений. Изображения размером более 100 миллионов пикселей (измеряются как высота пикселя × ширина пикселя × количество кадров в анимации) в настоящее время будут показывать только первый кадр анимации в виде миниатюры. Если вы не используете GIF-анимацию с исходным размером кадра, рассмотрите возможность создания фильма Ogg Theora анимации.
- Анимированные изображения PNG с размером кадра более 12,5 миллионов пикселей в настоящее время не могут отображаться в виде миниатюр в статьях Википедии, что значительно ниже предела формата GIF, и не полностью поддерживаются всеми браузерами.
- Формат JPEG или другой сжатый формат изображения может быть намного меньше, чем сопоставимый файл формата GIF или PNG. Когда нет очевидной разницы в качестве, например, в случае с фотографией, которая не имеет резких графических переходов, сжатый формат изображения, такой как JPEG, может быть предпочтительнее по причинам производительности загрузки. Wikipedia часто может достичь гораздо лучшего сжатия миниатюр фотографий JPEG, чем сопоставимых изображений PNG, и с небольшой ощутимой потерей качества. Однако многократная загрузка и повторное сохранение изображения в формате JPEG приведет к потере качества, как и использование низких настроек для JPEG; таким образом, если вы внесли изменения, может быть полезно сохранить копию PNG или TIFF перед закрытием редактора изображений и загрузить ее; затем эту копию можно использовать для создания нового JPEG после дальнейшего редактирования.
- Если изображение состоит исключительно из штрихового рисунка, текста диаграмм и простой графики, файл SVG может быть значительно меньше других графических форматов. Это связано с тем, что данные кодируются как ряд команд рисования, а не как растровая графика . Существуют приложения с открытым исходным кодом для рендеринга графики в формате SVG. Однако миниатюры SVG отображаются как PNG.
- Вместо того чтобы включать в статью галерею изображений, что может существенно увеличить размер загружаемого файла, рассмотрите возможность создания галереи/категории на Wikimedia Commons.
Смотрите также
- Википедия:Руководство по стилю/Подписи
- Wikipedia:Правила использования изображений (информационная страница, обобщающая основные положения этого руководства)
- Формат файла изображения, допускающий обмен
- Редактирование изображений
- mw:Расширение:КартаИзображения
- c:Commons:Типы файлов
- Википедия:Расширенный синтаксис изображений
- Wikipedia:Руководство по поиску изображений
- Wikipedia:Руководство по удалению изображений
- Wikipedia:Как создавать диаграммы для статей Википедии
- Википедия:Как улучшить качество изображения
- Википедия:Требования к качеству изображения (историческое предложение)
- Википедия:Политика использования изображений
- Википедия:Нет 3D-иллюстраций
- Википедия:Учебник по картинкам
- Википедия:Ресурсы изображений, являющиеся общественным достоянием
- Википедия:Десять вещей, которые вы могли не знать об изображениях в Википедии
- Википедия:Запрошенные изображения
- Википедия:Загрузка изображений
- Википедия:Графическая лаборатория
- Wikipedia:WikiProject Sexology and sexuality/WIP-image-guidelines (историческая справка)
Примечания
- ^ Естественное означает очевидный или обычный тип изображения. Например, естественным выбором для главного изображения для статьи о человеке будет рисунок или фотография этого человека, а естественным выбором для главного изображения для статьи о насекомом будет рисунок или фотография этого насекомого. Естественное не означает повседневное или неформальное .
- ^ Размер исходного изображения может сильно различаться, в зависимости, например, от разрешения. Некоторые изображения могут занимать целых 15 дюймов на экране компьютера.
- ^ Здесь "типичный читатель Википедии" определяется культурными убеждениями большинства читателей веб-сайта (не активных редакторов), которые владеют языком статьи. Прояснение этой точки зрения может потребовать широкого спектра вкладов и обсуждений, поскольку культурные взгляды могут существенно различаться.
- ^ Если вы много работаете с макетами изображений, рассмотрите возможность оставить предпочитаемый размер 220 пикселей, чтобы соответствовать «удобству чтения» большинства читателей.
- ^
pxработает так же, какuprightдля пользователей с обычной базовой шириной 220 пикселей, но работает контринтуитивно для читателей, у которых базовая ширина установлена на другое значение (см. Help:Preferences § Files ). Например, изображение, закодированное275px— предположительно, чтобы сделать его шире, чем большинство изображений на определенной странице — на самом деле отображается меньше, чем большинство изображений, если пользователь изменил свою базовую ширину на 300 пикселей. Напротив,uprightизящно реагирует на изменения базовой ширины пользователя, сохраняя относительный размер изображений в любой данной статье, увеличивая или уменьшая их все пропорционально.Однако миниатюра не может быть отображена больше, чем исходное загруженное изображение. Например, если изображение закодировано
|thumb|330pxили|thumb|upright=1.5(для читателя с обычной базовой шириной 220 пикселей), но исходный загруженный файл был шириной всего 200 пикселей, то миниатюра статьи все равно будет отображаться размером всего 200 пикселей. - ^ Постоянное левое поле создает стабильную точку привязки для отслеживания строк текста, делая его более читабельным/доступным.
.jpg/440px-Tick_male_size_comparison_(aka).jpg)


