Цветовой цикл

Цветовой цикл , также известный как смена палитры или анимация палитры , — это метод, используемый в компьютерной графике , при котором цвета изменяются, чтобы создать впечатление анимации . Этот метод использовался в ранних видеоиграх , поскольку хранение одного изображения и изменение его палитры требует меньше памяти и мощности процессора, чем хранение нескольких кадров анимации. [1]
Примеры использования

- Загрузочный экран Windows 9x использовал циклическую смену цветов для создания анимации.
- Заставка с 3D-лабиринтом, включенная в более ранние версии Windows, использовала циклическую смену цветов для анимации четырех доступных фрактальных текстур.
- Amiga Boing Ball циклически менял цвет шахматной доски на красный и белый, чтобы создать иллюзию вращения мяча. Та же техника использовалась в Sonic the Hedgehog 3 на Sega Genesis в бонусных уровнях с катящейся шахматной сферой.
- SimCity 2000 широко использовала эту технику: каждое здание с анимацией имело свою анимацию, обеспечиваемую цветовым циклом. Это использовалось для создания таких эффектов, как мигающие огни, текущая вода, движущиеся по дорогам автомобили и даже четыре кадра анимации, отображаемые на маленьком экране в автокинотеатре.
- Во многих приключенческих играх для имитации движущейся воды, лавы и подобных эффектов использовалась смена цветов.
- В игре Mickey Mania на Sega Genesis для имитации движения земли в псевдотрехмерном пространстве использовалась цветовая цикличность. [2]
Подход
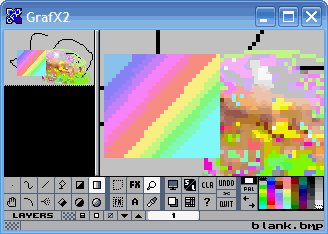
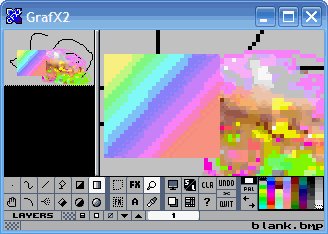
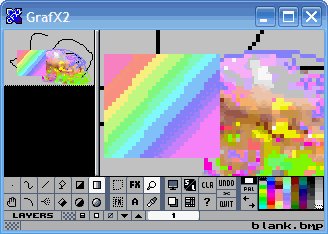
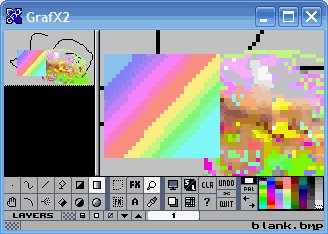
Цветовой цикл осуществляется путем изменения определенных цветов в цветовой палитре, что создает иллюзию анимации. [3] Цитируя Марка Феррари:
На самом простом, базовом уровне цикличность цветов создает иллюзию анимированного движения примерно так же, как это делают лампочки на театральном афише.
Когда лампочки на театральном шатре загораются и гаснут в правильной последовательности, это ВЫГЛЯДИТ так, будто маленькие точки света гоняются друг за другом по периметру вывески. Но, как мы все знаем, отдельные лампочки не двигаются — только загораются и гаснут в скоординированной последовательности, что создает иллюзию движения. При циклическом изменении цвета каждый затронутый пиксель на экране остается совершенно неподвижным, как те лампочки на шатре, но меняет цвета в циклической последовательности — которая в координации со всеми соседними пикселями, меняющими цвета в своих собственных смещенных последовательностях, создает иллюзию движущихся полос цвета.
— Марк Дж. Феррари
Ссылки
- ^ Феррари, Марк. «8-битная и '8-битная' графика — за пределами коробки» (видео) . YouTube . GDC . Получено 1 октября 2022 г.
- ^ «Невозможная» 3D-погоня Микки Мании — как это было сделано? https://www.youtube.com/watch?v=nt-AxAqlrOo
- ^ Феррари, Марк. "Вопросы и ответы с Марком Дж. Феррари" (интервью) . Effect Games . Effect Games LLC . Получено 1 октября 2022 г. .
На самом простом, самом базовом уровне цикличность цветов создает иллюзию анимированного движения примерно так же, как это делают лампочки на театральном шатре. Когда лампочки на театральном шатре мигают и загораются в правильной последовательности, это ВЫГЛЯДИТ так, будто маленькие черточки света гонятся друг за другом по периметру вывески. Но, как мы все знаем, отдельные лампочки не двигаются — только выключаются и включаются в скоординированной последовательности, что создает иллюзию движения. При цикличности цветов каждый затронутый пиксель на экране остается совершенно неподвижным, как те лампочки на шатре, но меняет цвета в циклической последовательности — которая в координации со всеми соседними пикселями, меняющими цвета в своих собственных смещенных последовательностях, создает иллюзию движущихся полос цвета.
Внешние ссылки
- Галерея, демонстрирующая эффект циклической смены цветов с помощью HTML 5
- Галерея с эффектом циклического изменения цвета с помощью HTML5 с дополнительными функциями

